Ingin Meningkatkan Kecepatan Situs Anda? Gunakan 5 Tip Penting Ini

February 7, 2021 Website
Di era internet dan konektivitas super cepat ini, pengunjung adalah makhluk yang paling tidak sabar dan mereka tidak akan menunggu lebih lama untuk memuat situs web Anda. Kinerja dan kecepatan berjalan seiring, dan bahkan perbedaan sepersekian detik dalam kecepatan unduh antara dua situs web sangat penting untuk membuat pelanggan berdatangan ke sana. Sementara banyak yang berpikir bahwa lambatnya kecepatan situs web disebabkan oleh kesalahan dalam konstruksi situs web, salah satu alasan utama di baliknya adalah terlalu banyak hal yang dimasukkan ke dalamnya. Jadi, hal pertama yang perlu Anda perhatikan adalah memperbaiki semua gangguan internal, mengurangi kontennya, dan membuatnya secepat mungkin. Lihat di sini beberapa cara penting untuk merampingkan kinerja situs web Anda.
# 1 Buat keseimbangan antara elemen situs web
Sebagian besar dari Anda menginginkan sesuatu yang luar biasa di situs Anda untuk membuatnya semenarik mungkin. Tapi ingat, dengan semua fitur out-of-the-box seperti background bergerak, atau parallax web scrolling semuanya bagus sampai mereka tidak menghambat kecepatan pemuatan situs. Jadi, poin utamanya adalah memutuskan mana dari semua elemen yang penting untuk pengalaman pengguna dan menyingkirkan fitur tambahan yang sama sekali tidak berkontribusi untuk meningkatkan pengalaman pengguna utama.
# 2 Menjadikan situs web ramah seluler
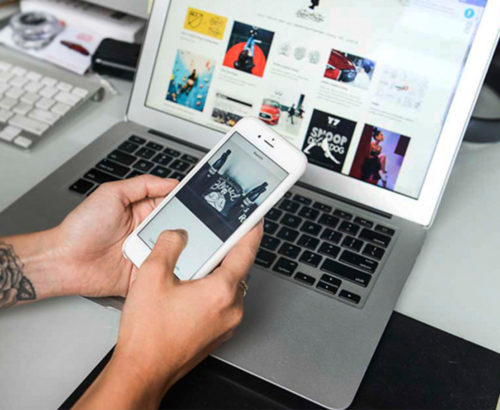
Melihat relevansi serta dominasi ponsel saat ini, Anda harus memastikan bahwa situs web bisnis Anda juga berfungsi dengan baik di layar seluler. Anda perlu meminta pengembang Anda untuk melakukan pengujian ramah seluler untuk situs web Anda yang mengeksplorasi kriteria kegunaan, plugin, keterbacaan teks, daya tanggap elemen yang dapat diklik, dan lainnya.
# 3 Jangan simpan file gambar besar
Anda tahu, menurut Arsip HTTP, hampir 60 persen bobot halaman web di desktop bergantung pada konten gambarnya. Dengan demikian, Anda perlu memastikan bahwa Anda menggunakan gambar berkualitas tinggi namun dengan ukuran yang dioptimalkan untuk setiap halaman web situs Anda. Format gambar seperti WebP, JPeg XR dikenal untuk mengoptimalkan bobot gambar hingga 20-50% tanpa mengurangi kualitas.
# 4 Menyederhanakan jumlah permintaan HTTP
Meskipun HTTP tidak lain adalah protokol permintaan atau respons yang digunakan oleh browser web untuk mengambil file langsung dari server, mengurangi permintaan HTTP, pada kenyataannya, merupakan ukuran yang bagus untuk mengurangi waktu muat.
# 5 Penggunaan CDN yang efektif
CDN, atau Jaringan Pengiriman Konten, adalah sistem gabungan yang menggunakan beberapa jumlah server terdistribusi untuk mengirimkan situs web dan berbagai konten halaman web berdasarkan lokasi pengguna dan sifat situs web. Sebagian besar, file konten situs web statis yang mungkin berupa CSS, file JavaScript, atau gambar dikirim ke server web yang sangat dekat dengan pengguna. Ini karena kedekatan yang lebih rendah menjamin waktu muat yang lebih sedikit.
Sebagian besar pemilik situs web menganggap bahwa mereka membutuhkan “lonceng dan peluit” yang akan memungkinkan pelanggan masuk ke situs web mereka. Namun, mereka lupa bahwa terlepas dari seberapa menarik situs mereka, pelanggan akan pergi jika mereka tidak memuat dengan cepat. Jadi, sebelum elemen tambahan situs web Anda dan beberapa aspek usang mulai menghambat kecepatan dan kinerjanya, perbaiki oleh pengembang Anda.
Related Posts
Categories
- Tutorial(35)
- Uncategorized(1)
- Website(144)

Tutorial Ubah Data Harga dan Stok Produk
Oct 31, 2024

5 Tips Membuat Website Untuk Pemula, Tanpa Coding!
Mar 15, 2022

4 Plugin SEO WordPress Terbaik, Wajib Punya!
Mar 1, 2022

Tutorial Ubah Data Harga dan Stok Produk
Oct 31, 2024